ng-europe, the European AngularJS conference, was held last week in Paris (France - not that other Paris), and the videos from the sessions were uploaded to Youtube earlier this week:
https://www.youtube.com/channel/UCEGUP3TJJfMsEM_1y8iviSQ
The main topic around the conference was, to no one's surprise, AngularJS v2.0
When will it be released? What will it bring? What will it break?
The answers to which break down to: Soon™; The same but faster and using future standards; And a lot less than some people are panicking about.
If I were to sum up what I've seen of AngularJS v2.0: It will have everything that AngularDart got, with some of the crust cut off.
In fact, the Angular team have organised the source code so that they can build AngularJS and AngularDart from the same code base, which is an impressive feat.
New Syntax
Wait... but how can they do that?
AngularDart uses classes and type reflection to handle dependency injection, and annotations for marking classes as directives or web components.
These things aren't in Javascript...
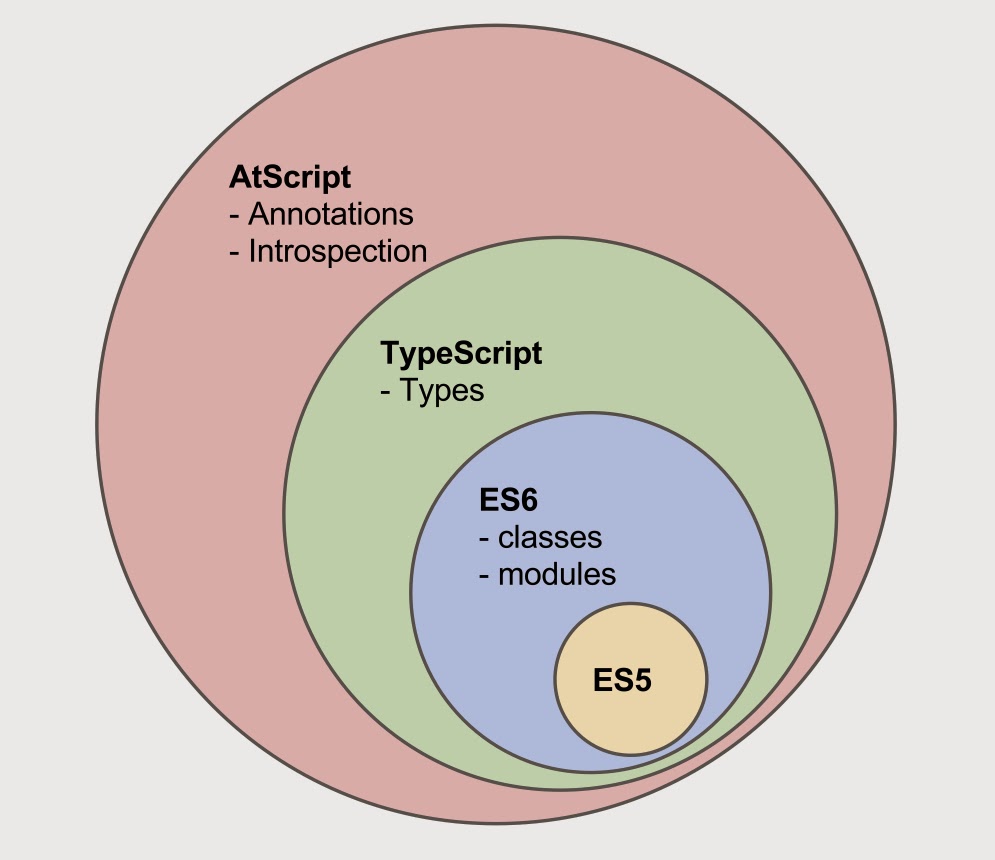
But they are in ES6, TypeScript, and AtScript.
Confused?
That's where this slide comes in handy.

Classes
The class syntax is being standardised in ES6.
And when it's compiled down to ES5, it uses the good old Javascript prototype chain: Effective but ugly.
// TypeScript types
function myFn(name:string, obj:MyClass) {
// ...
}
// Equivalent ES5
/**
* @param name {string}
* @param obj {MyClass}
*/
function myFn(name, obj) {
assert(typeof name === 'string');
assert(obj instanceof MyClass);
// ...
}
Type Introspection
What TypeScript does is great for doing type checking on values, but it doesn't actually help with things like dependency injection. It's not about passing in the correct values to a function - It's about knowing what the function wants in the first place.
That's where the need for type introspection (or type reflection) comes in.
Looking at the code generated by traceur, AtScript's solution is to attach the classes or some equivalent to the function as a property called "parameters". Simple, but effective.
// AtScript types
function myFn(name:string, obj:MyClass) {
// ...
}
// Equivalent ES5
/**
* @param name {string}
* @param obj {MyClass}
*/
function myFn(name, obj) {
assert(typeof name === 'string');
assert(obj instanceof MyClass);
// ...
}
myFn.parameters = [[String], [MyClass]];
Annotations
The last piece is annotations. Metadata which declares something about a class or function without directly interfering with it.
Annotations become a property of the function called "annotations", similar to parameters.
// Annotation in AtScript
@MyAnnotation({a: 'b'})
function fn() {}
// Equivalent ES5
function fn() {}
fn.annotations = [new MyAnnotation({a: 'b'})];
Final Thoughts
All of these new syntaxes are going to be added to Javascript, sooner or later, and I believe they'll be a welcome addition to the language.
Creating class-like structures right now requires either a third-party library or some very ugly looking uses of the 'prototype' property. It's about time it got standardised.
Fact: Types are useful.
If you don't want to use them, fine. The type system is optional.
But they can help stop trivial bugs, make IDEs more useful, and refactoring a lot easier.
And I think the way Angular uses annotations proves just how useful they can be.
Next Time
Next time I'm going to take a look through the things Igor and Tobias mentioned will be killed off in Angular v2.0, and what will replace them.
After that I'll take a look at a few things we could do in v1.x that might make migrating to v2.0 a little less jarring.
Till then.
Cheers,
Jason Stone
(Originally posted 31 Oct 2014 at legacytotheedge.blogspot.com.au)